







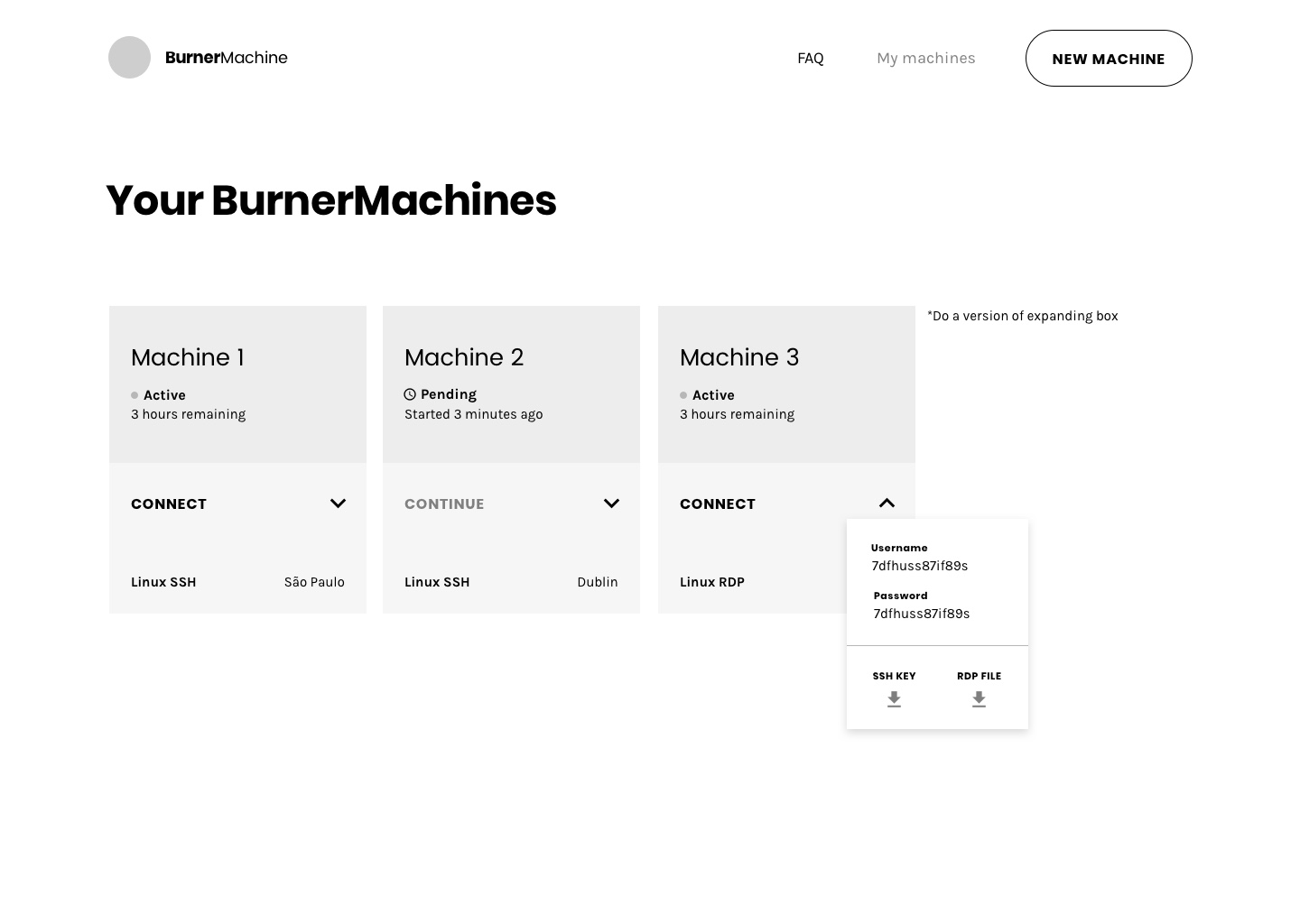
Burner Machine is a web app that allows users to launch self-terminating virtual machines anonymously by paying with cryptocurrency. Burner machines self-terminate after 3 hours.
The project was created by Ocelot, a Seattle-based cloud computing company founded by ex-Amazon Web Services engineers.
Working part-time over 5 months, I designed the product’s user experience and visual style, and supported the development team during implementation and launch.


The team already had a rough working version of the product, which was burdened by several usability issues which I identified through a detailed audit.
I simplified the flow and worked on making certain parts of the experience more engaging (i.e. how the product explains the launching and booting up of a virtual machine to the user).
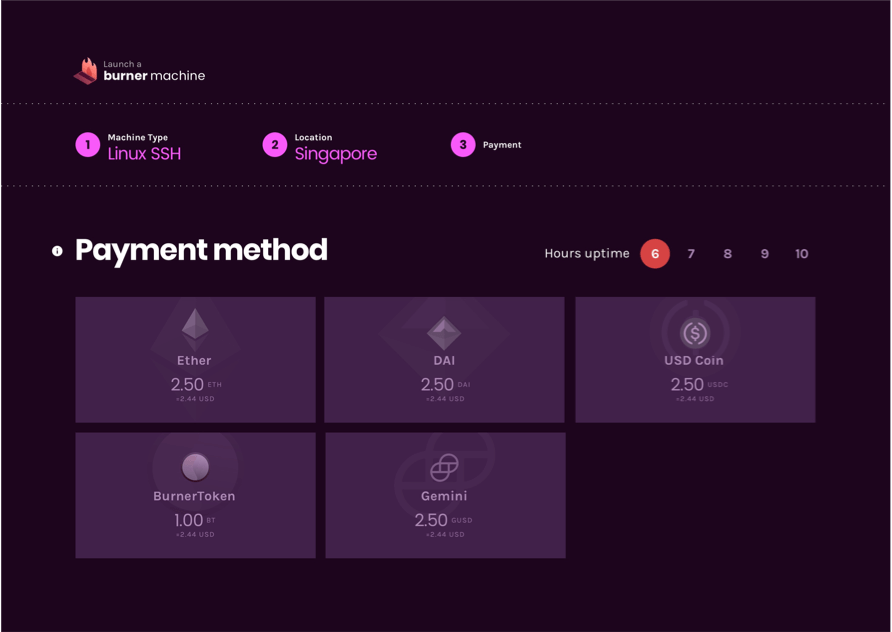
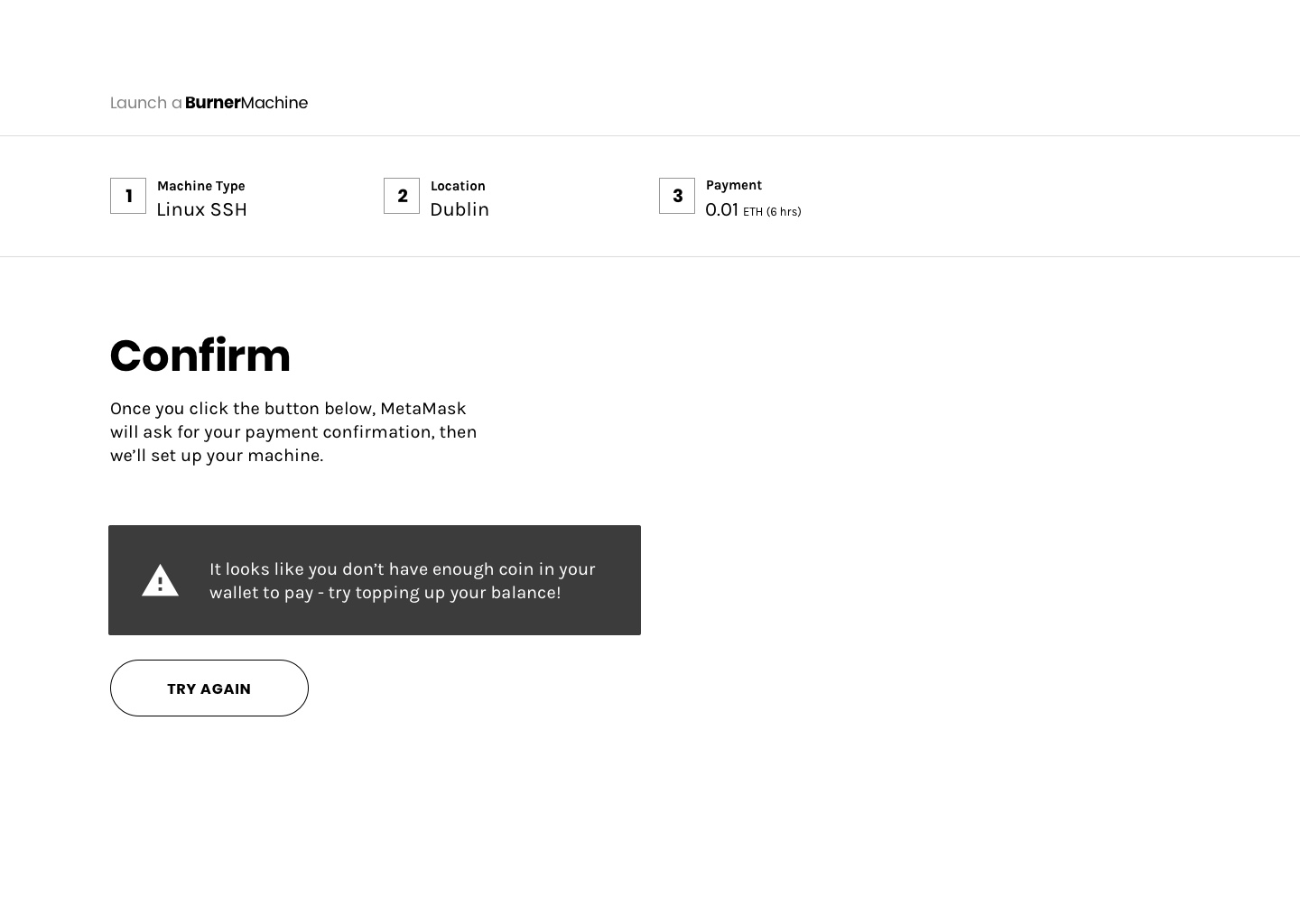
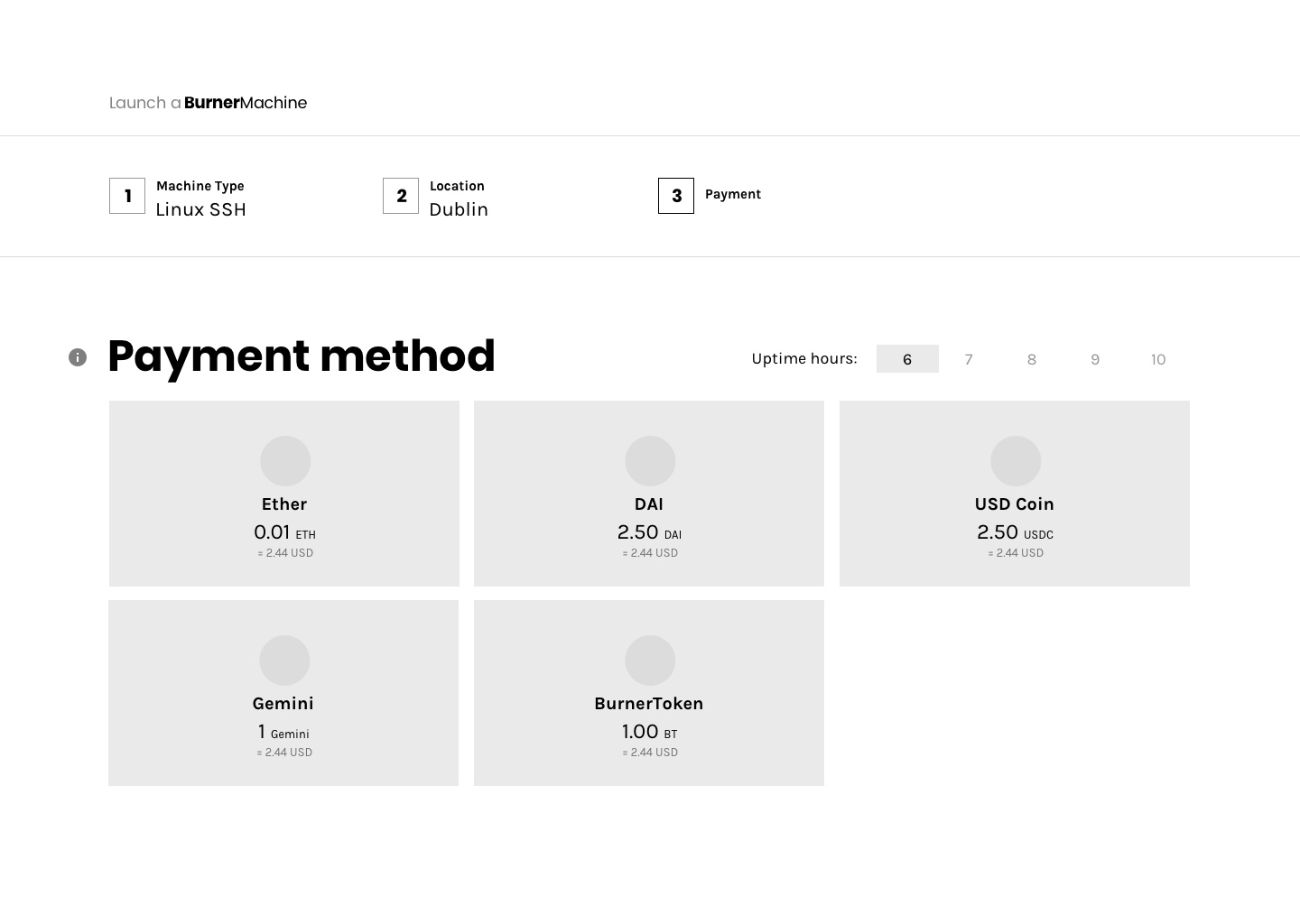
Additionally, there were a number of branching flows a user could potentially follow when paying for a machine using cryptocurrency, depending on how they paid and their balance.








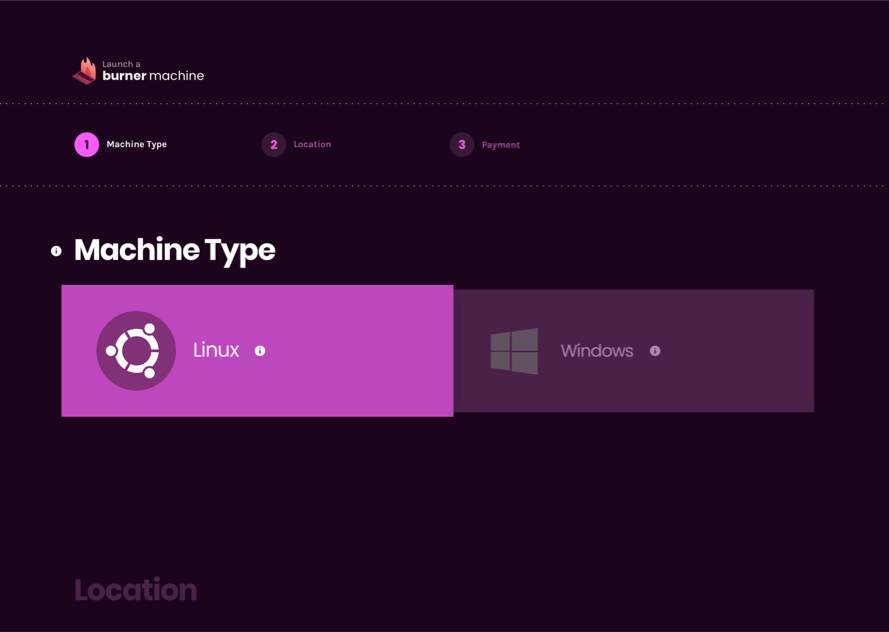
I decided a dark, futuristic palette would be appropriate given the advanced nature of the underlying technology the team was building. I used bold pink and peach colors and gradients to connote the “burning” of a machine, and decided on an isometric style for the various illustrations that were required.
I sourced and art-directed a freelance illustrator, working with them to ensure the visual style across all parts of the product was consistent.
I also designed the burner machine logo - a laptop with the screen made out of a flame.


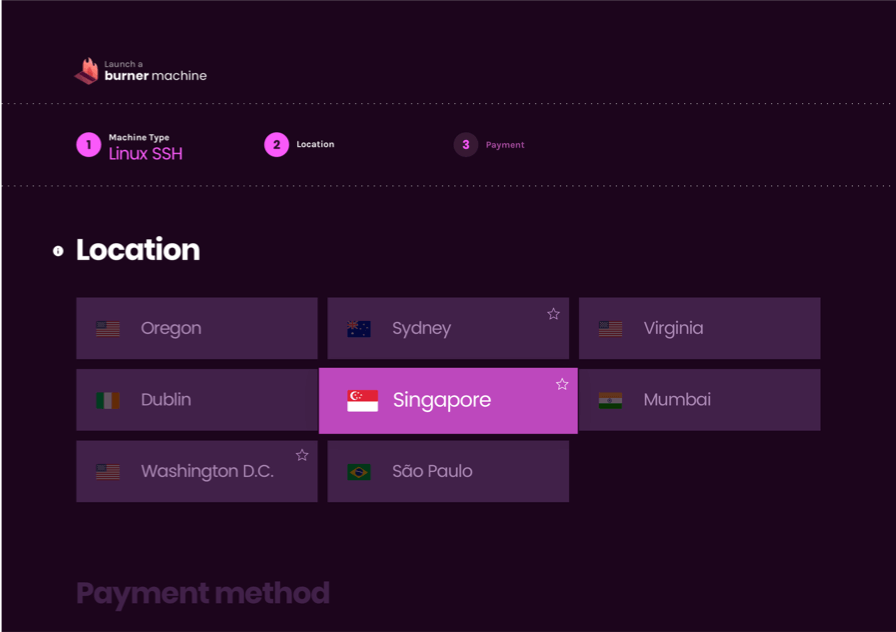
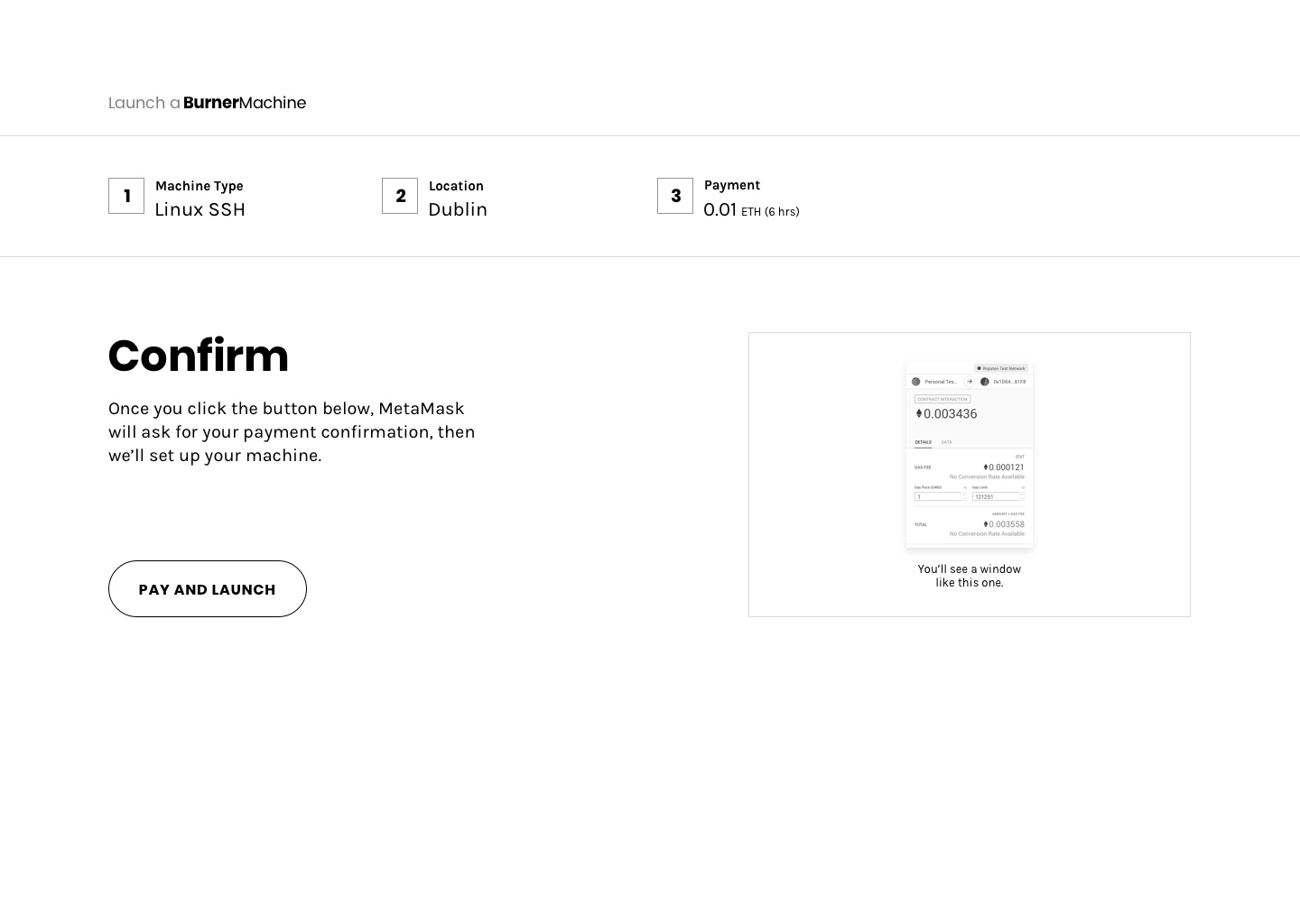
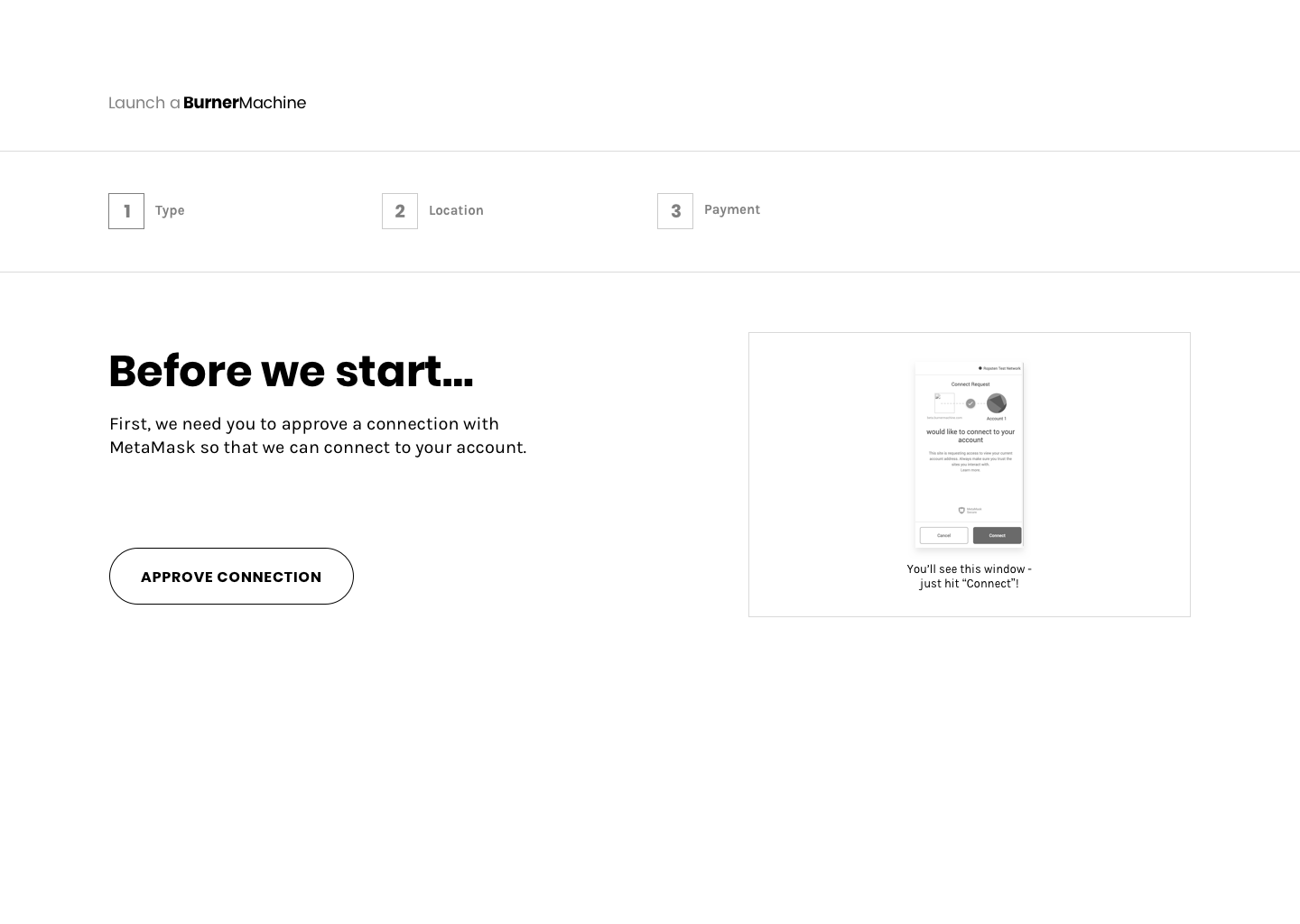
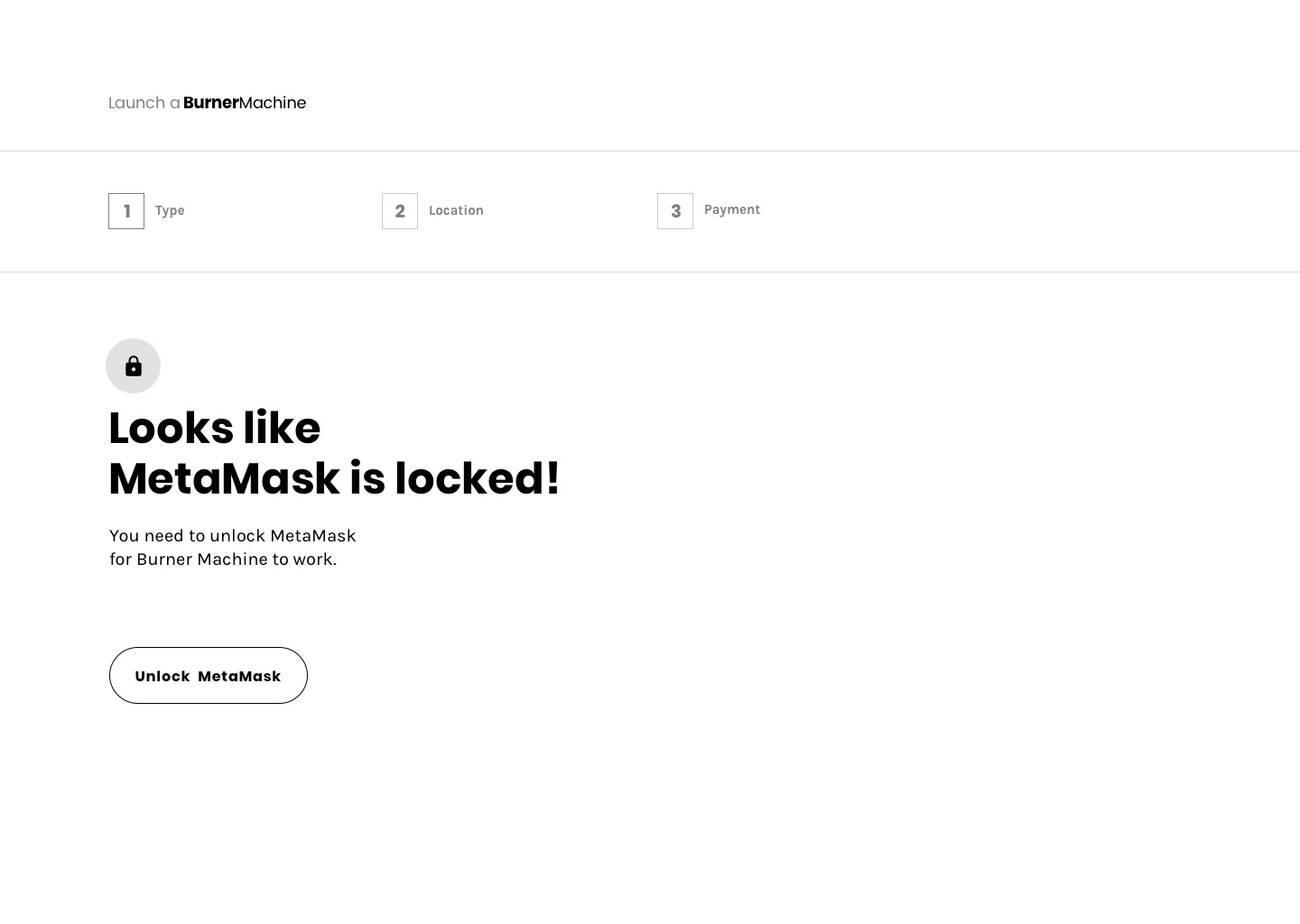
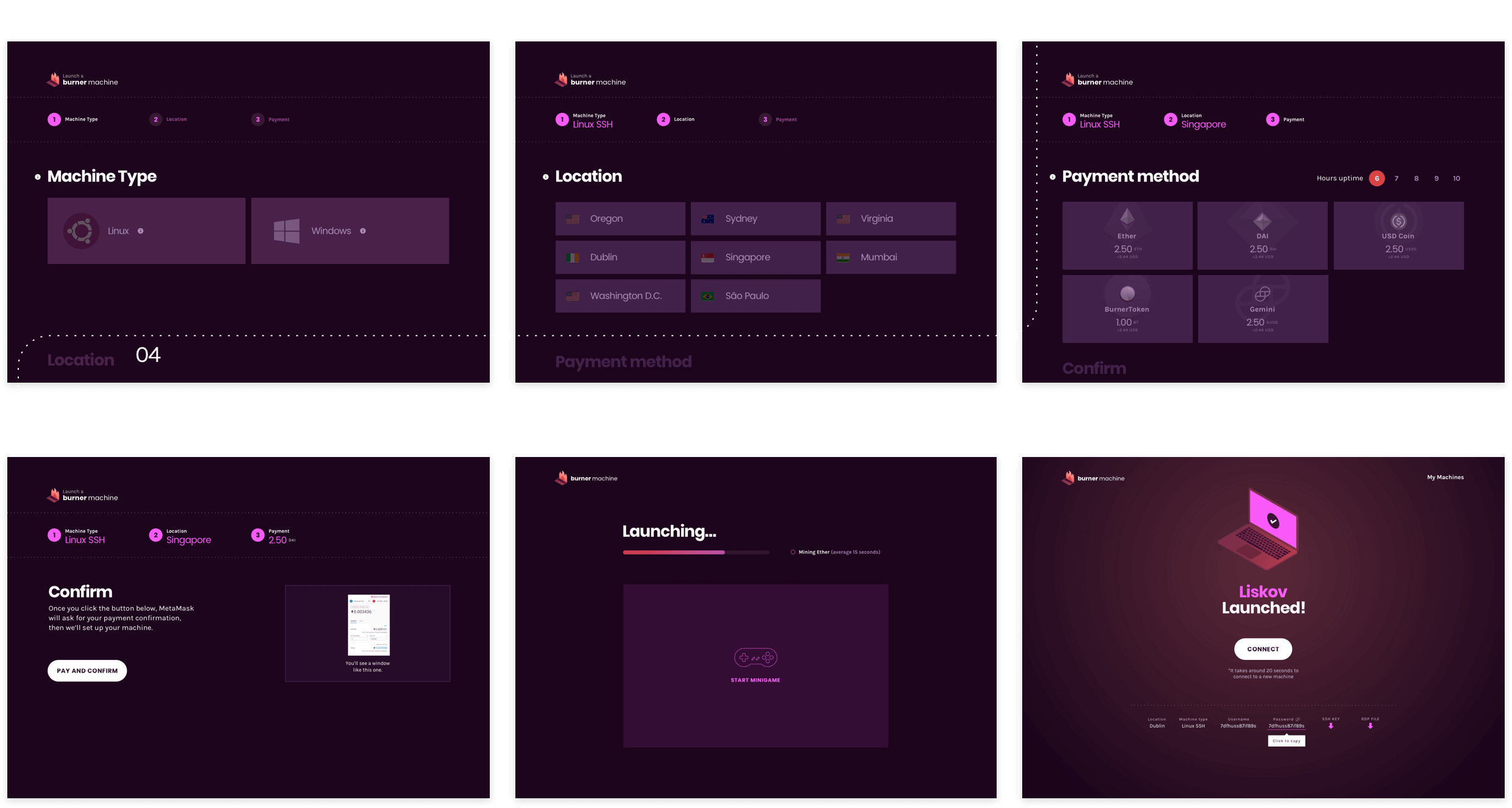
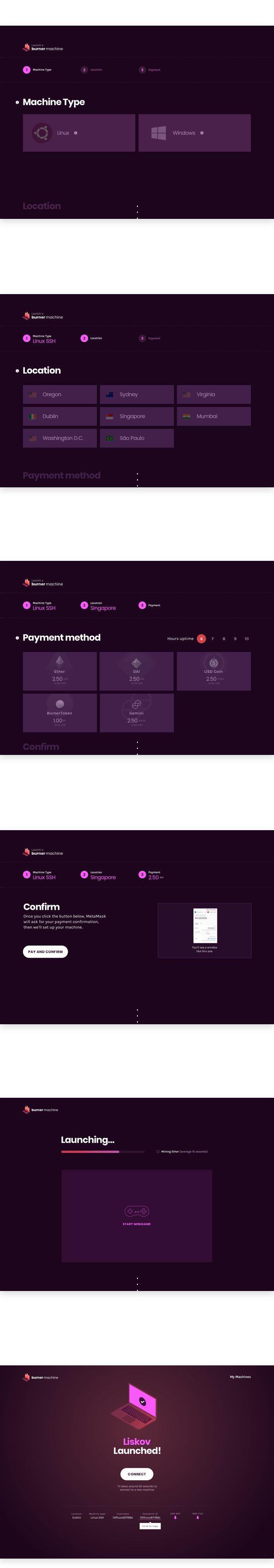
Launching a machine involves choosing a machine type, a location, and selecting which currency to pay with.
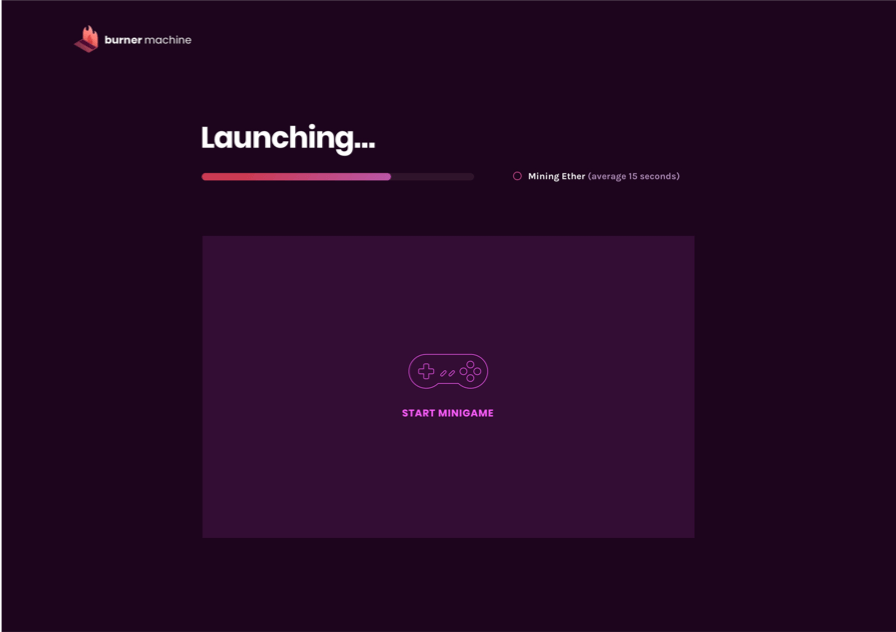
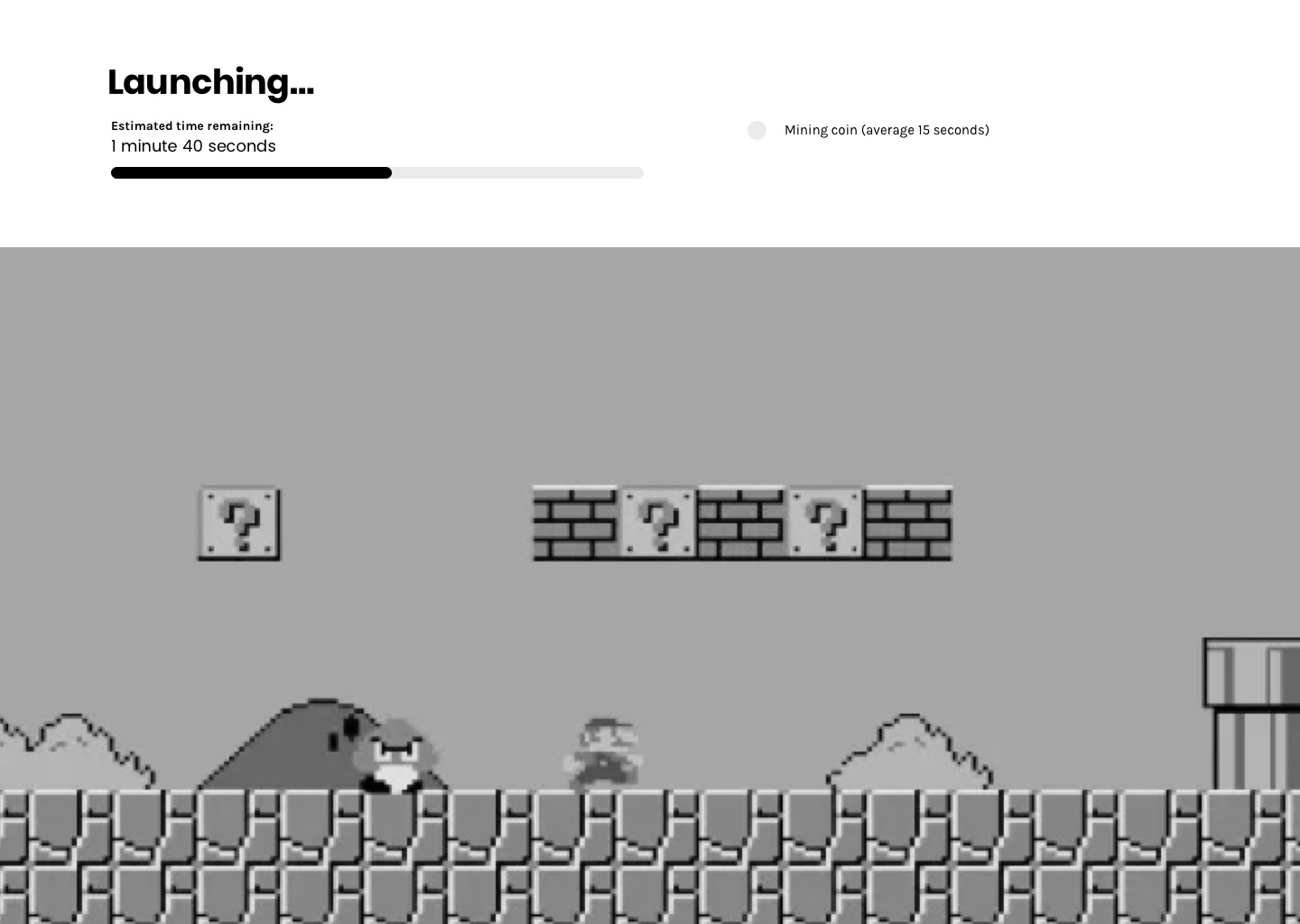
The process interacts with the blockchain behind-the-scenes, which invariably involves unpredictable loading times (as requests are sent and processed). We overcame this by including an HTML version of Super Mario, with the sprites themed appropriately, for users to play while they wait.
The UX and microcopy was also chosen very deliberately, and a loading bar artificially increases to create the illusion of consistent loading progress.
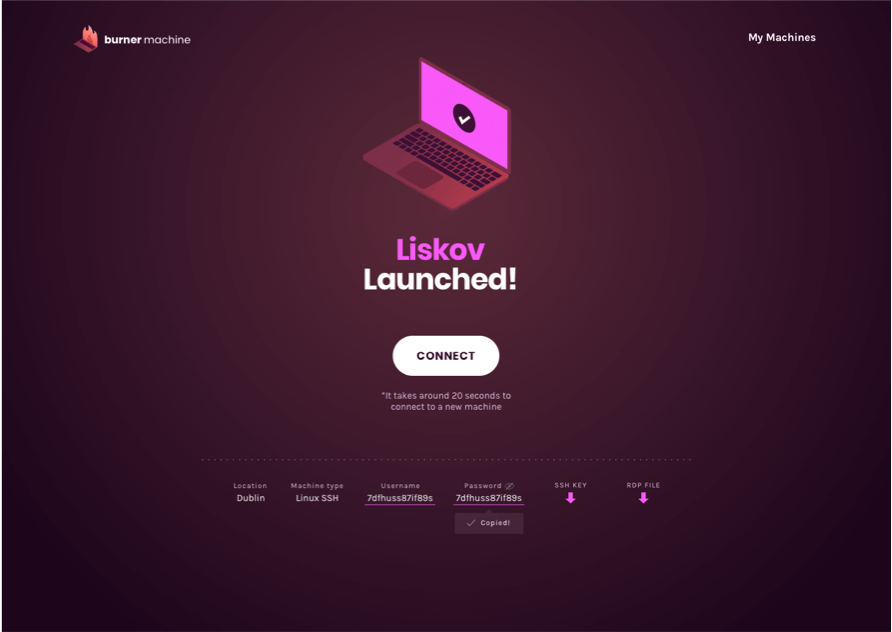
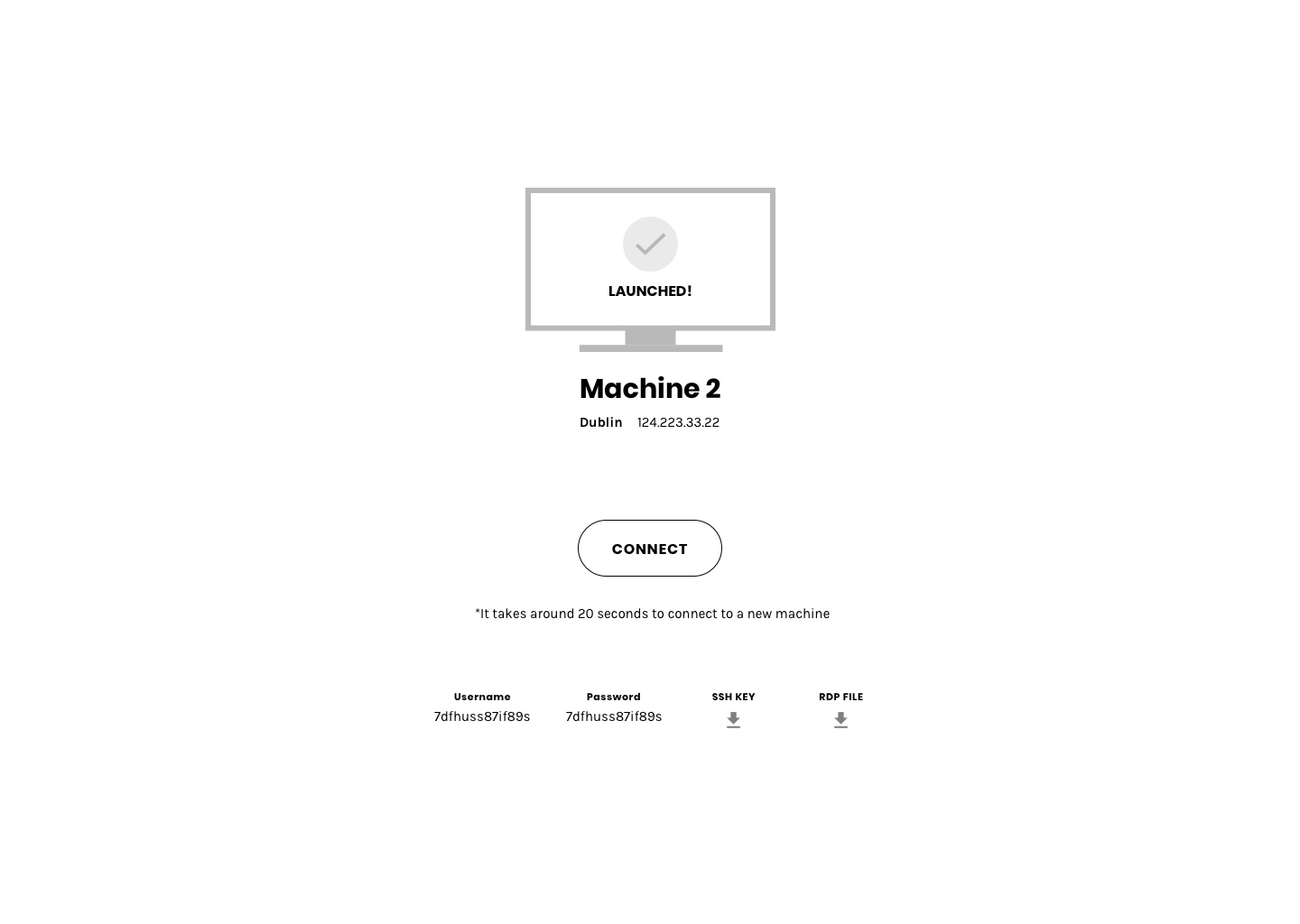
My goal with the launch view was to make the interaction fluid, fast, and delightful. I focused on making the animated transitions between each step feel frictionless.


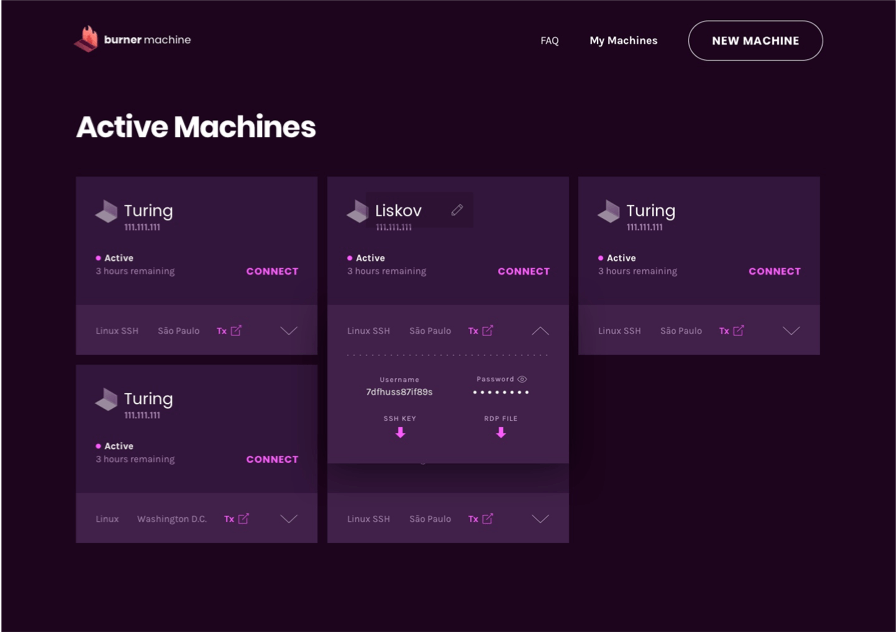
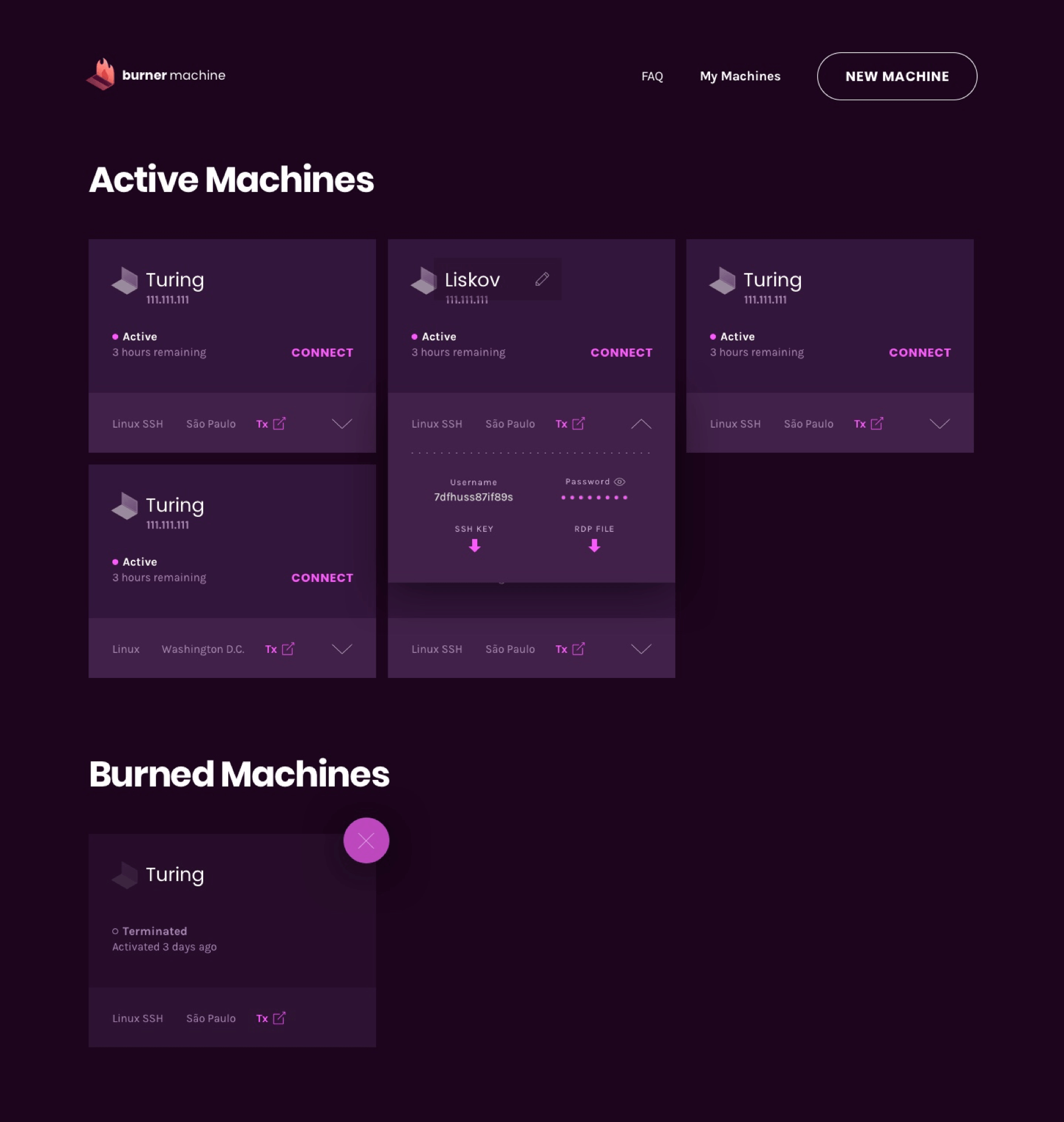
Users can see all of their active and burned machines, including how much active time remains for each one, login credentials, and can even rename them. I designed a simple interface for this.


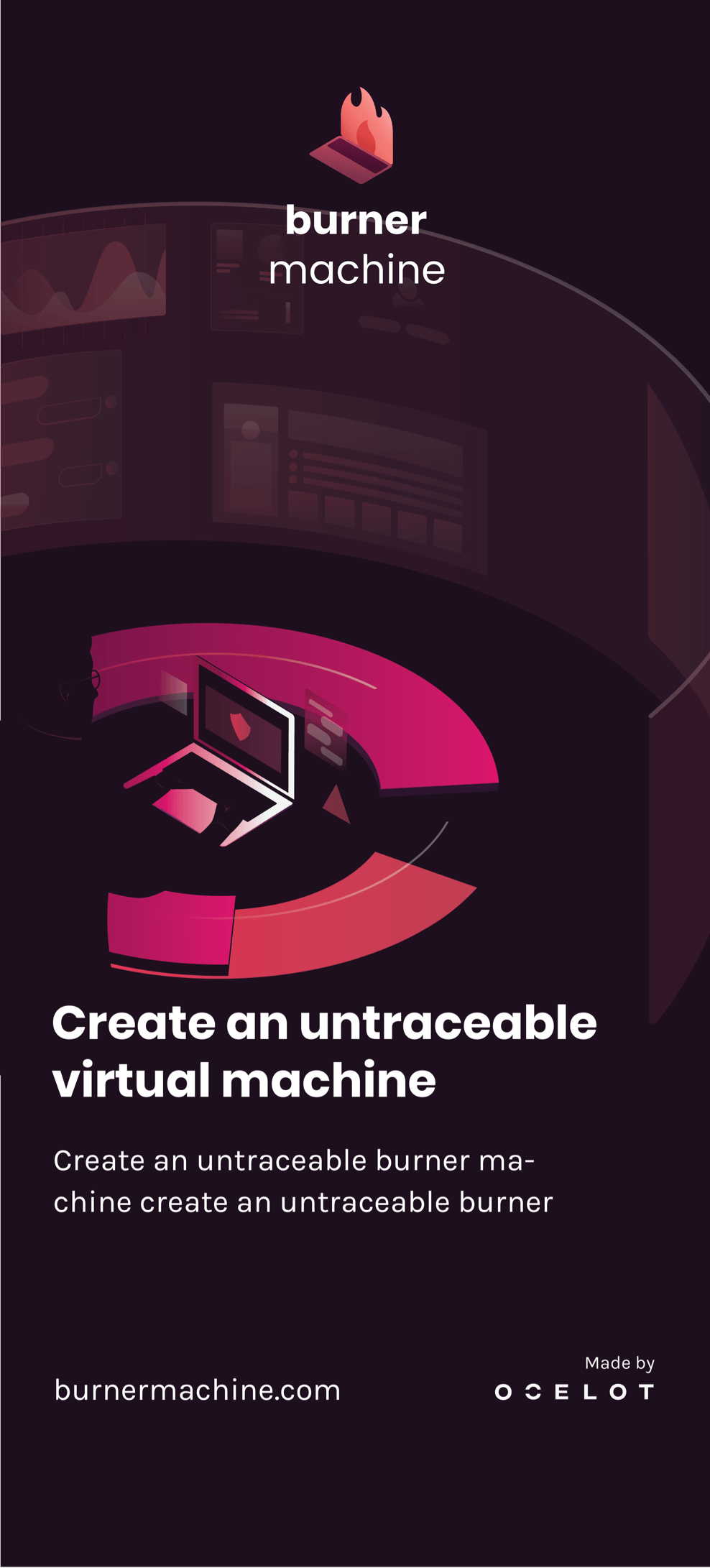
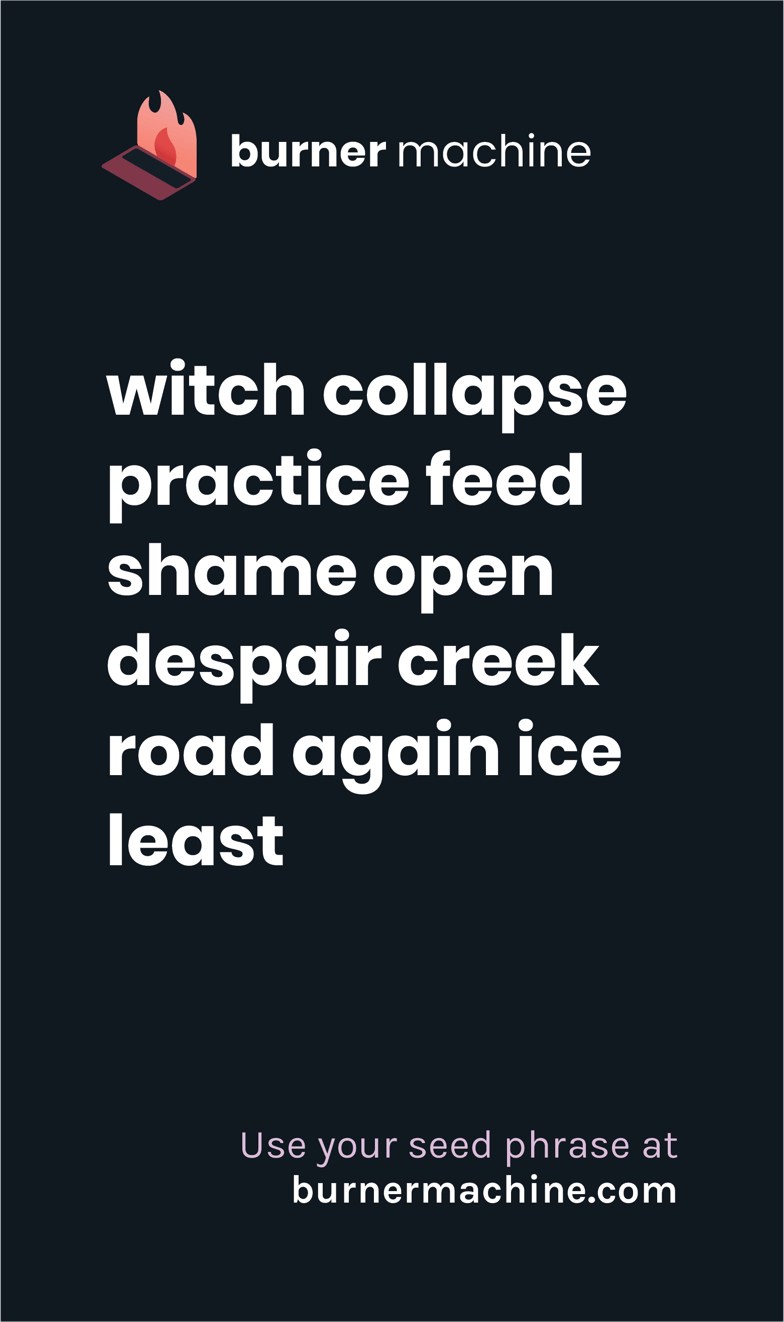
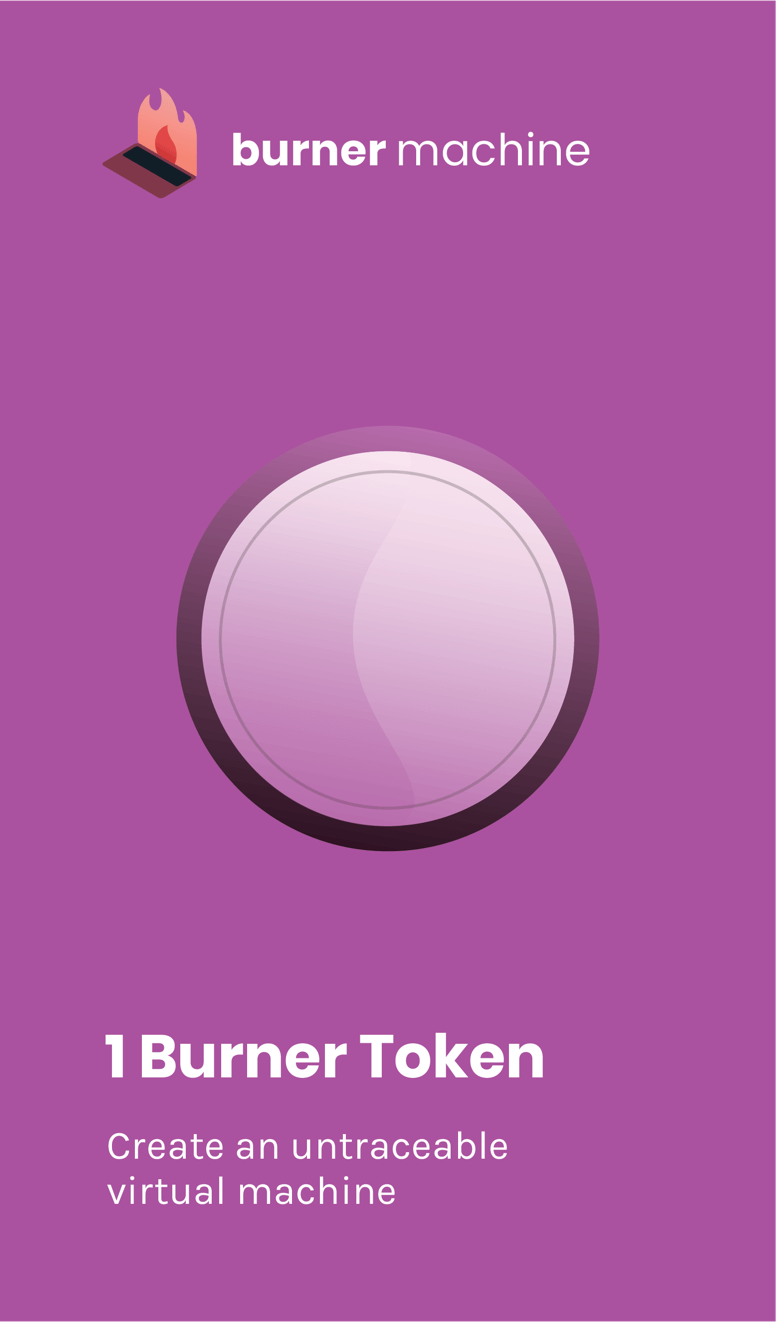
The product was launched at San Francisco Blockchain Week 2019. I designed a banner which was printed and displayed during the event. I also designed a "token" card with a seed phrase which could be entered on the Burner Machine site to get a free virtual machine.
500 cards were printed with randomly-generated seed phrases. Below are the final banners and cards used with Pantone colors ready for printing.



Redesigning a platform used by organisations like Harvard University to connect their employees.
UX & Visual Design
Web/Mobile Enterprise Software
An app designed to help patients get care in minutes, not days.
UX & Visual Design
Mobile health app